平常逛網站時,很常遇到漢堡選單,這個自適應螢幕的選單效果,大家一定不陌生,如果使用 Bootstrap 可以輕鬆做到, Bootstrap 是用 CSS 跟 Javascript 寫出來的。
而這篇就要來介紹純 CSS 刻的漢堡選單,主要重點有:
- 善用
checkbox 來作為選單開關
- 善用
display 來隱藏選單
- 善用
max-height + transition 製造選單下拉效果
掌握這幾個重點,就可以輕鬆做出 RWD 漢堡選單了。
首先,建立選單結構:
lable 的 for 屬性會對應到 input 的 id,將兩個值設一樣的話,就會產生連動。input 的 type 記得設為 checkbox 。
lable 內塞一個漢堡選單的 icon,如此一來,只要點擊 icon 就會點到 input。
1
2
3
4
5
6
7
8
9
10
11
12
| <nav>
<h1>NavBar</h1>
<label for="switch"><img src="burger.png"></label>
<input type="checkbox" id="switch">
<ul class="menu">
<li><a href="##">Home</a></li>
<li><a href="##">About</a></li>
<li><a href="##">Graphy</a></li>
<li><a href="##">Intro</a></li>
<li><a href="##">Contact</a></li>
</ul>
</nav>
|

基本樣式
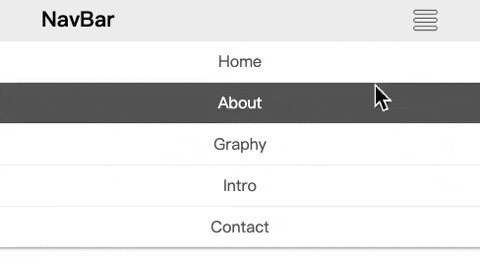
先以最小螢幕的樣式開始刻起,做出基礎的漢堡選單樣式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
body, h1, ul { margin: 0; }
* { box-sizing: border-box; }
ul {
list-style: none;
padding-left: 0;
}
a {
text-decoration: none;
}
nav {
background: #eee;
box-shadow: 0px 1px 3px #00000088;
&::after {
content: "";
display: block;
clear: both;
}
h1 {
float: left;
padding-left: 50px;
line-height: 50px;
}
}
input {
display: none;
}
label {
float: right;
padding-right: 50px;
line-height: 50px;
img {
width: 30px;
vertical-align: middle;
}
}
.menu {
clear: both;
background: #fff;
li {
text-align: center;
border-bottom: 1px solid #efefef;
a {
display: block;
padding: 10px 0;
font-size: 18px;
color: #5d5d5d;
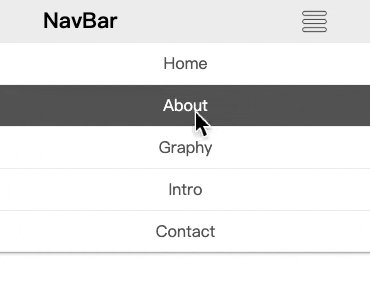
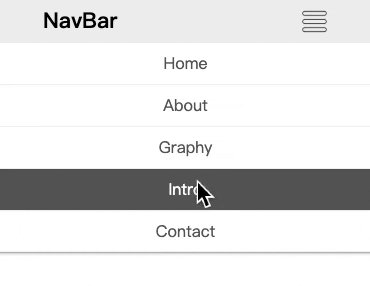
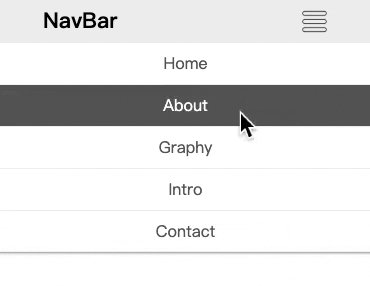
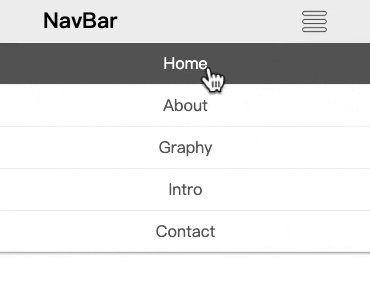
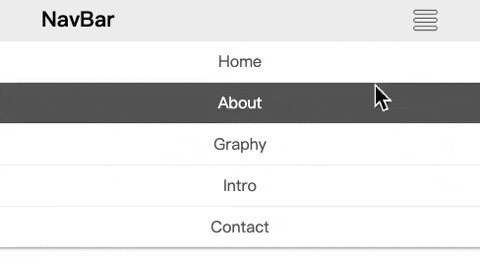
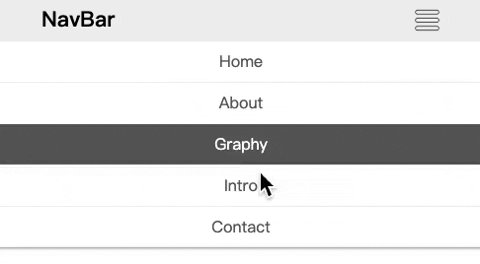
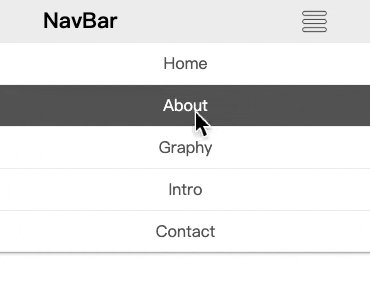
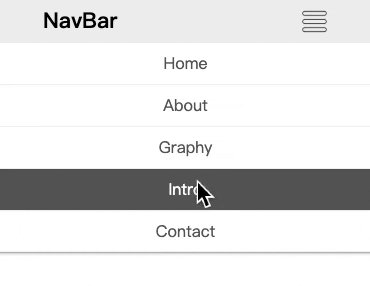
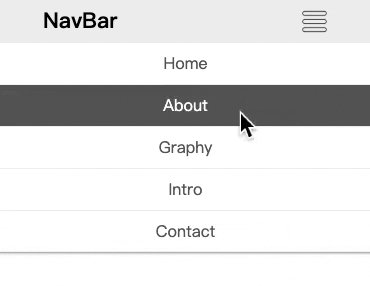
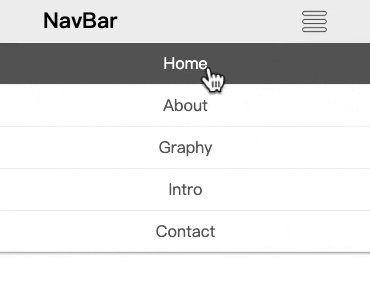
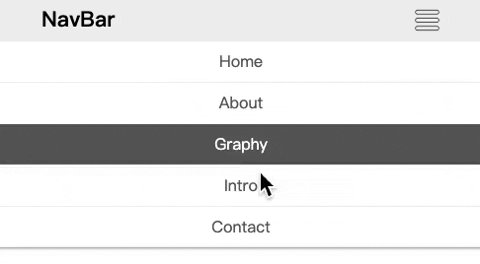
&:hover {
background: #5d5d5d;
color: #fff;
}
}
}
}
|

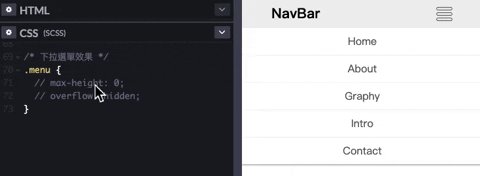
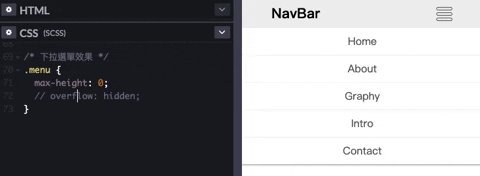
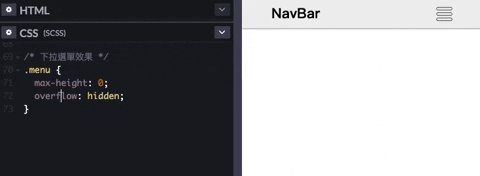
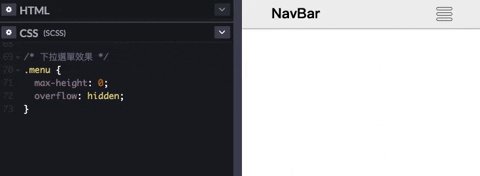
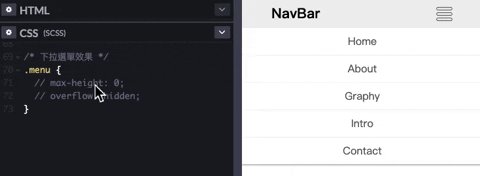
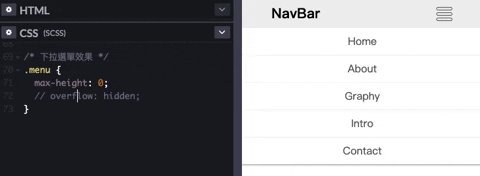
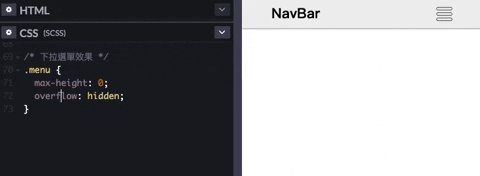
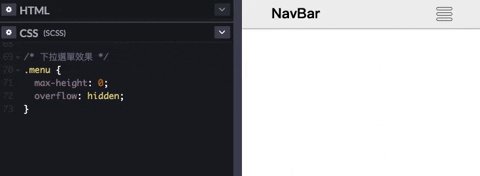
下拉選單效果
限制 menu box 的最高高度,將最高高度設為零,超出高度零的部分隱藏起來。
1
2
3
4
| .menu {
max-height: 0;
overflow: hidden;
}
|

接著設定,當 checkbox :checked 時,menu box 的最高高度可容納所有 menu list。
至於 max-height 要設多少?只要不小於所有 menu list 的高度就好了,每個選單條的高度是 50px,總共五個 menu list,所以最高高度不要小於 50px * 5 = 250px 就好。
1
2
3
| input:checked ~ .menu {
max-height: 300px;
}
|
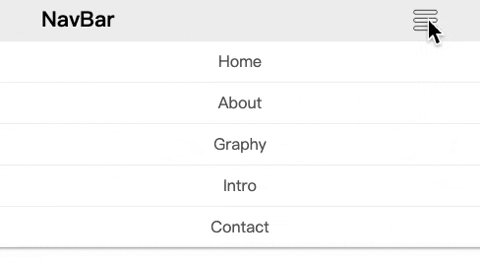
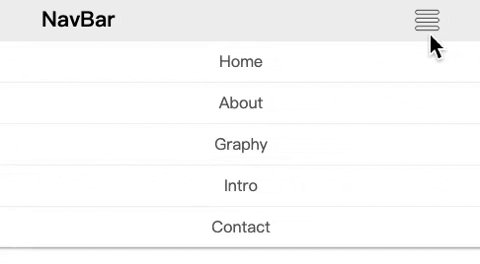
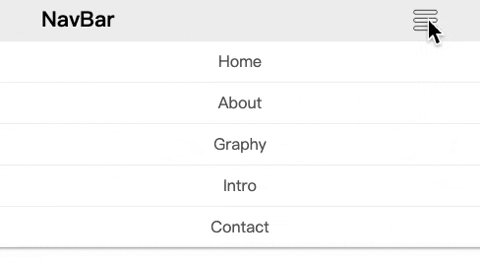
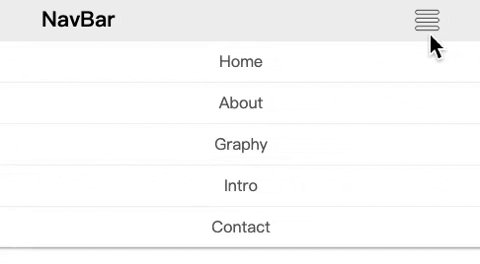
這樣點擊漢堡按鈕(記得我們已經綁定 checkbox 了),就可以透過 ckecked 跟 unchecked 的特性來控制 menu box 是否顯示。

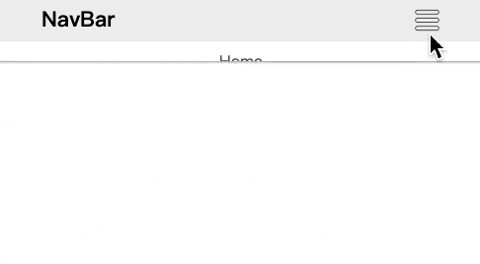
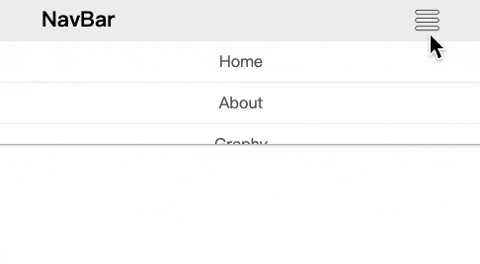
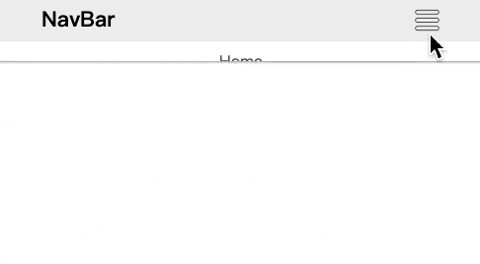
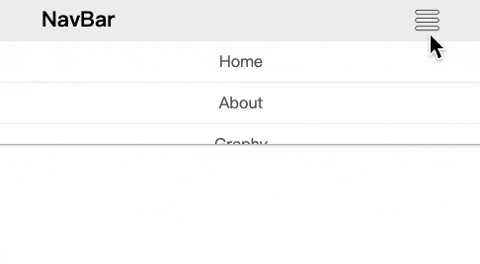
可是這樣沒有下拉的感覺,所以加一下 transition ,透過動畫秒數的視覺暫留特性,產生選單滑下來的效果。
1
2
3
4
5
| .menu {
max-height: 0;
overflow: hidden;
transition: .5s;
}
|

螢幕縮放自適應
最後再寫 mediaquery 就完成自適應漢堡選單了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
@media screen and (min-width: 768px) {
label {
display: none;
}
.menu {
float: right;
clear: none;
max-height: 50px;
background: #eee;
li {
display: inline-block;
a {
padding: 0 15px;
}
}
}
}
|

看 source code: