background-position
background-position是用來定位背景的位置,可以以方位名稱(top、left、center、right、bottom)為參數,也可以用單位與數值來當作參數。
用小張的圖來表現background-position的實用性可能會沒感覺,我們可以拿背景圖片超過元素範圍來看。

當我們把背景圖片放大到超過元素的可見範圍,我們要想辦法讓圖片照我們想要的位置被放入元素內。可以有以下幾種作法:
-
top | right | center | left | bottom
- 讓背景圖片的左上角去對齊
<div>元素的左上角:1
2
3div {
background-position: top left;
}

- 讓背景圖片的左上角去對齊
-
讓背景圖片的下緣中間去對齊
<div>元素的下緣中間:1
2
3div {
background-position: bottom center;
}
-
單位值
background-position: 單位值 單位值,第一個值是水平方向,第二個值是垂直方向。如果網頁的正常流向是從左至右排列的話。那輸入的位移值是從背景圖片的左上角開始位移 ; 如果流向是由右至左,那位移基準點是右上角。1
2
3div {
background-position: 100px 180px;
}
-
%值
background-position: % %,一樣第一個值是水平方向,第二個值是垂直方向。它是圖片的定位點去對相同的元素定位點。比方 20% 40%,那就是x軸20%、y軸40%的點,去對元素x軸20%、y軸40%的點。1
2
3div {
background-position: 20% 40%;
}
那如果要讓背景圖片的中心點,去對齊元素的中心點,就可以用:
1
2
3div {
background-position: 50% 50%;
}
點codepen試玩background-position。
background-attachment
scroll|fixed|local
用來將背景固定的屬性。
-
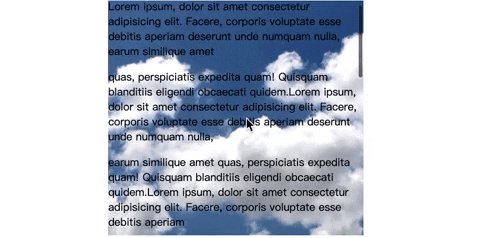
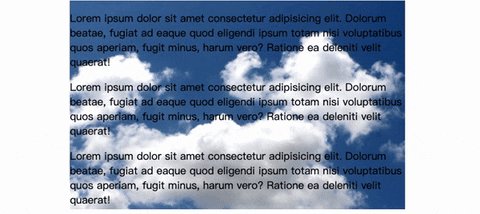
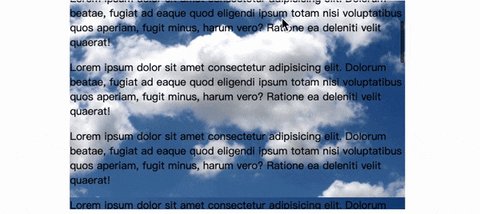
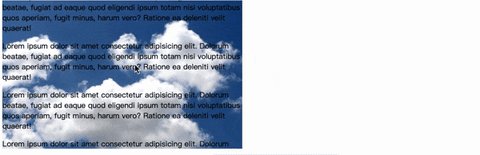
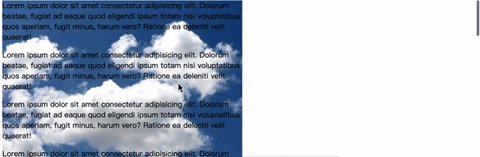
scroll背景固定在元素的框內,所以當元素有邊界,背景就會固定在這個限定的邊界內,不隨著內容移動 ; 當元素沒有邊界,元素被內容撐高,高度超過視口的範圍,瀏覽器就會自動產生滾輪,當視口滾動,背景就會因為元素的滑動跟著移動(這會有背景跟著內容移動的錯覺,但其實它是跟著元素的邊界移動的,只是元素沒有邊界,所以才會是變動的。)-
元素給予邊界,內容超過元素的高度,用元素本身的滾輪查看。背景會固定在元素的框內。
1
2
3
4
5
6
7div {
width: 600px;
height: 400px;
overflow: scroll;
background-image: url(./image/cloud.png);
background-attachment: scroll;
}
-
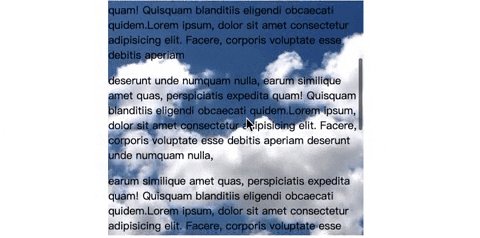
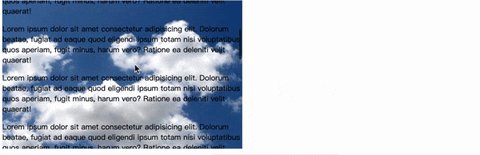
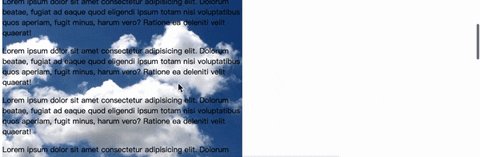
元素的高度沒有限制,超過視口高度,瀏覽器就會自動生成滾輪。這個時候,滾動的是視口,背景跟著元素一起被滾動。
1
2
3
4
5div {
width: 600px;
background-image: url(./image/cloud.png);
background-attachment: scroll;
}
-
-
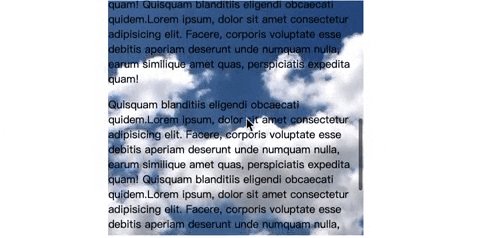
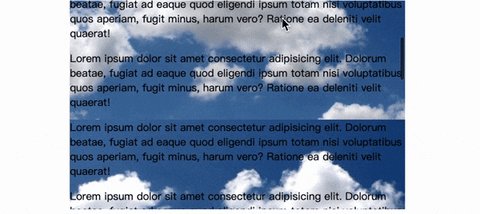
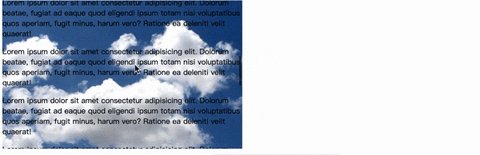
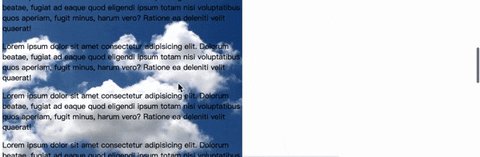
local背景固定在元素的內容上,也就是背景會跟著內容一起滑動。1
2
3
4
5
6
7div {
width: 600px;
height: 500px;
overflow: scroll;
background-image: url(./image/cloud.png);
background-attachment: local;
}
-
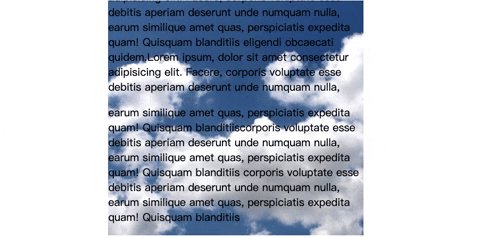
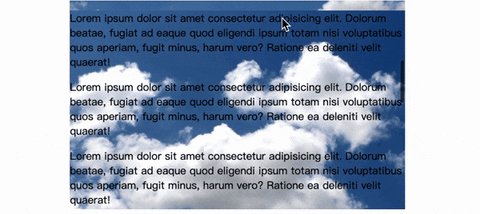
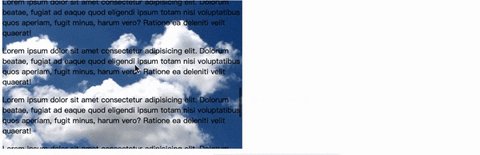
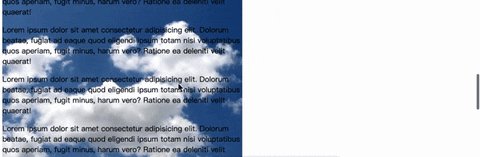
fixed背景固定在viewport範圍,希望內容滑動時,背景固定就很適合用這個。
不管<div>有沒有限定高度,背景都不會跟著內容或是元素滑動,因為背景是固定在視口範圍上,所以會一直固定不動。1
2
3
4
5
6
7div {
width: 600px;
height: 500px;
overflow: scroll;
background-image: url(./image/cloud.png);
background-attachment: fixed;
}
1
2
3
4
5div {
width: 600px;
background-image: url(./image/cloud.png);
background-attachment: fixed;
}
簡寫聲明
background系列的屬性值,可以簡寫在同一行聲明內,要注意 position 跟 size 之間要加上 / 來區分:
background: bg-image bg-position / bg-size repeat-style attachment
1 | body { |